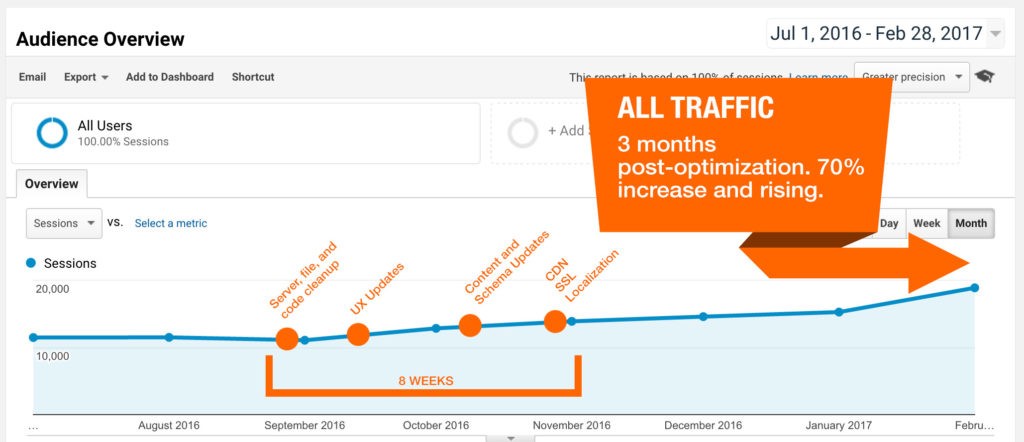
Delivering a better website experience and search engine optimization (SEO) go hand in hand. Thanks to recent updates from Google, new priority has been placed on how quickly a web page loads. But how much priority? Based on my recent experiment: A lot. This article will outline the details of how to boost website speed to increase site traffic. In my experiment site case, this meant a boost of over 70% to nearly 20,000 unique visitors per month with zero paid traffic.
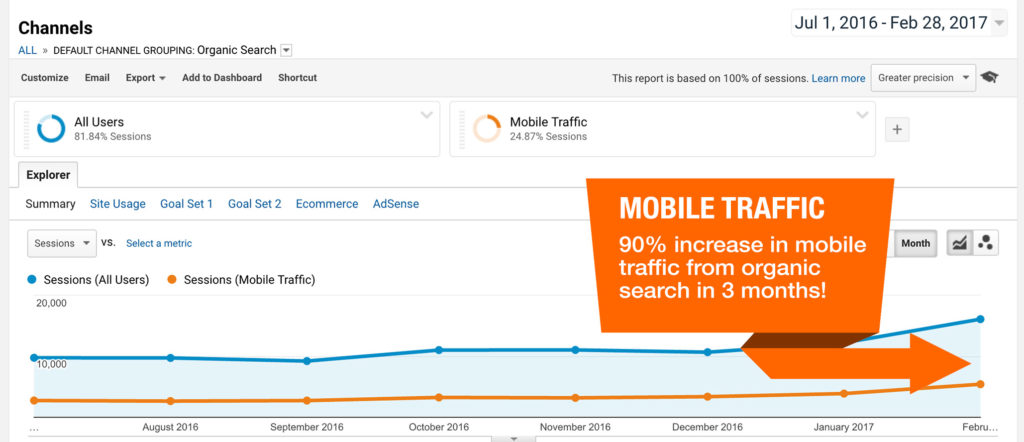
By taking your website through 9 simple steps, you can boost organic search traffic by as much as 90%. Not only that, but you’ll reduce bounce rate, increase time spent on site, and potentially give conversion rate a big boost. I’m still enjoying an increase week to week after 90 days, with no signs of that acceleration slowing down. Want help getting your website up to speed in as little as 2 weeks? Contact me and I’ll explain how I can get it done.
Getting Started: Analyze your website for speed
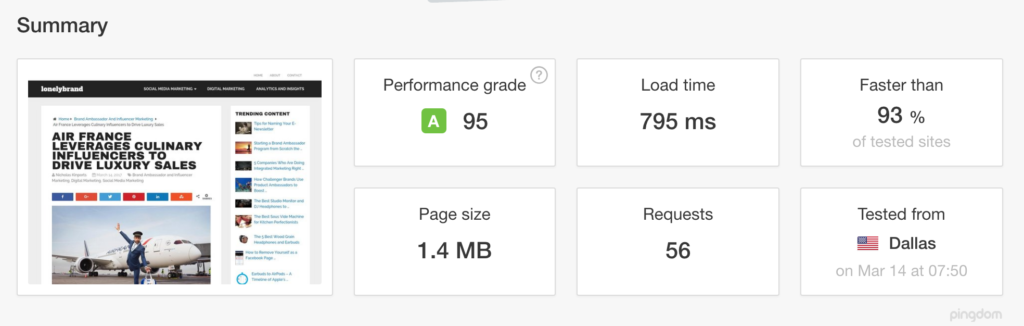
So just how slow is your website? Pingdom offers a really simple tool to help you understand where your site fits. Just head over to Pingdom’s Website Speed Test tool and enter the URL of your website. Try an individual page too, not just the homepage. If you score under a 90, you’re probably missing out on a ton of great traffic from Google, and may be in danger of losing more traffic in coming months.

1. Dump bargain-basement hosting for a real provider
When I started the process, I had a hosting problem. I was using one of the standard big hosting providers that advertise on TV and billboards. Don’t get me wrong, my website was active for over 5 years with very little downtime. But what I didn’t fully understand was how slow those big hosting providers truly are. I switched to a niche provider built for speed. It was pain-free, and I immediately saw a speed boost just by moving the site over. Other benefits included increased website security, automated site updates, and free optimization tools that help me learn more about content that is performing well.
2. Create a better site experience
This was the hardest step, and one that I needed to implement before the next steps. My site was kind of a mess, with menus, content, and really an entire experience built for users in 2012. The problem is that behaviors have changed a lot. Screen sizes are different now, and everybody uses smartphones a lot more than they used to. One of the most important changes is also how Google indexes websites. The search engine has been updated many many times in the last year alone to prioritize and reward websites for the best modern experience. Understanding that experience meant a whole new approach to the look and feel of the site. It was a big leap, and I’m glad I took it.
3. Optimize code and calls to outside servers
The new website look at feel is just cosmetic. Behind the scenes, my site was full of garbage code. Old tracking code, scripts, and inefficient custom components that were not set up for speed added a ton of load time to my pages. I also learned that the order of the code matters, as well as the behind the scenes instructions your website gives browsers on which code to load first. It all adds up to big load time savings when this stuff is ordered correctly, so make sure you’ve got a good handle on how to get it done. Optimizing the website for speed meant taking a hard look at features and determining which were actually used, and which were just wishful thinking.
4. Make sure your site is mobile optimized
Every webmaster knows about optimizing for mobile, but what does it really mean? Screen size is a factor, so ensuring your website is fully responsive is a good first step. Beyond that, it’s about minimizing code, server redirects, page file sizes, and other things that can get in the way of the site loading on mobile devices. Did you know Google has publicly stated it will begin penalizing sites with modal popup windows? It’s a common tactic marketers use to advertise, earn new email signups, and get social follows. If you have these types of features on your website, you may want to consider alternatives to create a superior mobile experience.

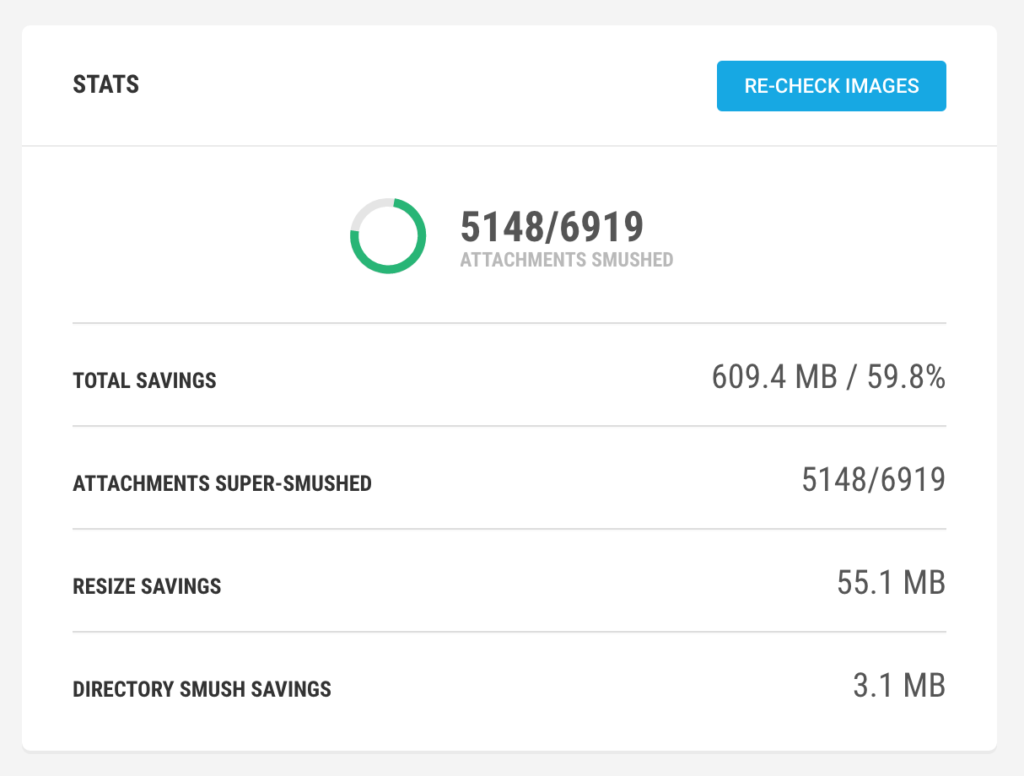
5. Compress every image file on your server
Compression technology has also advanced in the last several years. Standard JPGs, PNGs, and Gifs can be easily made 50-90% smaller with batch compression tools. I found over 6,000 uncompressed images on my web server that ended up causing major delays in load time and unnecessary server utilization. Compressing those images reduced my server footprint by nearly 50%, and cut image file size down by 60% sitewide. That translates into huge speed savings for users, and higher organic search ranking for me.

6. Implement schema and rich search signals
Rich search signals are more detailed search listings like full screen cards, ratings, and other data pulled directly into search. When it’s done right, it dominates results. That said, many webmasters aren’t taking advantage of this free technology. I started by finding my 10 best performing web pages in Google Analytics and then edited page code to make sure the right kind of data is being identified to Google. This means author information, ratings, step-by-step instructions, and more are all pulled right into search. This led to a boost in traffic and engagement on those web pages.

7. Implement a Content Delivery Network (CDN)
While it’s not as sexy as some of the other changes you can make to boost traffic to your site, a Content Delivery Network will significantly speed delivery of page load time. A CDN basically takes your website content and makes copies of it on servers around the world. When a user accesses a page, the local copy is delivered, meaning the distance the data has to travel is cut down. That means lower latency, faster loading, and better search rankings for all of your pages!
8. Localize your DNS
Most webmasters focus on site performance at the content level. There’s more to it than that! Your domain name, or the URL of your website, is actually an easy way to communicate the IP address of the server where your website content lives. So when a web browser asks for the server IP address behind the URL, it has to be routed through yet another server. Like the CDN step above, DNS localization services duplicate DNS information all over the world, and then serve up the right handshake for the local user.
9. Activate an SSL certificate
Secure Socket Layer encryption has gone mainstream. While it’s not 100% confirmed, it’s suspected that Google prefers websites with an active SSL certificate. It’s also known that social networks like Facebook also prefer to give content with active SSL encryption more impressions in users news feeds, meaning your content can travel farther faster in social media.
While there are technical challenges to upgrading your website for speed, the benefits of a massive boost to traffic are hard to ignore. Need help implementing this process for your website? Contact me for more information.