A few exciting updates emerged from the world of pins and pinboards this week, including apps for both iPad and Android, as well as the big open registration announcement (because nobody likes a wait list).
We can only imagine that this news will bring yet another tidal wave of new users, so we wanted to take a few minutes to examine the user experience behind pinning items directly from a website, with a few hints on how to improve the process and improve the odds that your content will be shared on Pinterest.

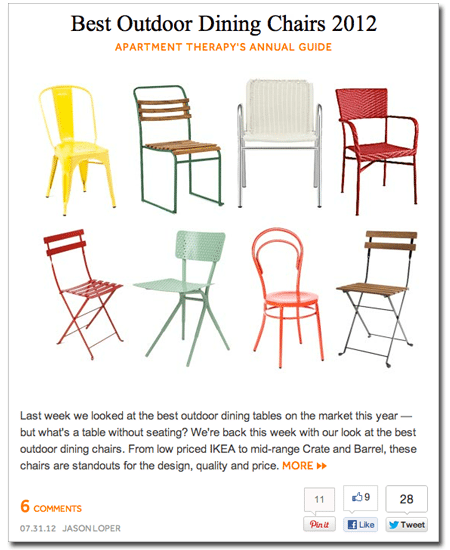
You’ve probably seen the classic Pin It button by now – a single button that shows up at the end or in the side column of a page. This button works nicely in situations where there is one image (in other words one pin option) per post. In the example below, Apartment Therapy readers know precisely what they’re posting when they hit that Pin It button because there is only one image.

The Pinning Plot Thickens
But when there are multiple images contained in one post, things get complicated.
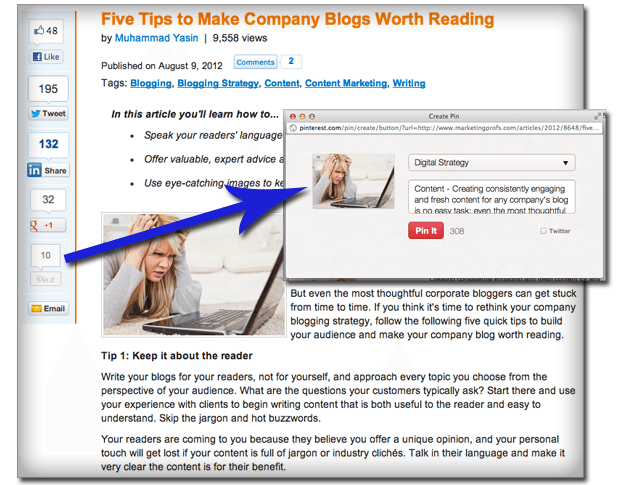
Say for example I read the article below, find it useful and decide to pin one of the images. I hit Pin It in the social sidebar on the left. The plugin automatically brings up the first image in the post, but unfortunately in this case, the first image is a cheesy stock photo. The post is actually full of other, far more valuable images – a screenshot, a chart, etc. But to pin these with the link, I’ll have to go through the laborious process of saving the image to the desktop and uploading it myself. Guess what? I’m not going to take those few extra seconds, and neither will the majority of your visitors.

What we need for these situations – blogs that feature multiple pieces of imagery (and let’s face it, visual is the future) – is a plugin that allows users to pin according to image.
Hover To Pin It Button
For inspiration, I turned to my guilty pleasure: design and lifestyle blogs. Behold: the hover to pin function. So far I’ve only encountered the hover-to-pin function on the sites listed below. If you’ve seen it elsewhere, please share!
Let’s take a look at a few examples.
Designlovefest
I originally spotted this Pin It implementation on Designlovefest. When you hover over any photo on the blog, the image dims a bit and a custom “Pin This Image!” button pops up in the lower righthand corner. I don’t have any numbers to back this up, but I’d be willing to bet that because this iteration of the Pinterest button is so blatantly noticeable, pinning rates are astronomically higher than they would be for that wimpy Pin It button hanging out on the bottom of the post.

Refinery 29
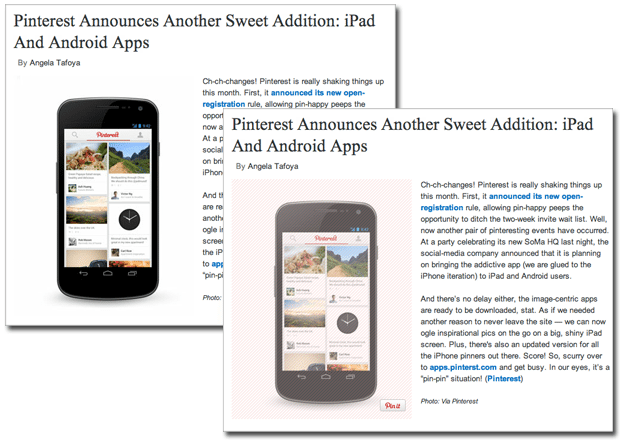
Refinery 29 uses a similar function, calling attention to the pinnable image with a red shading effect and the classic Pin It button.

Shop Bando
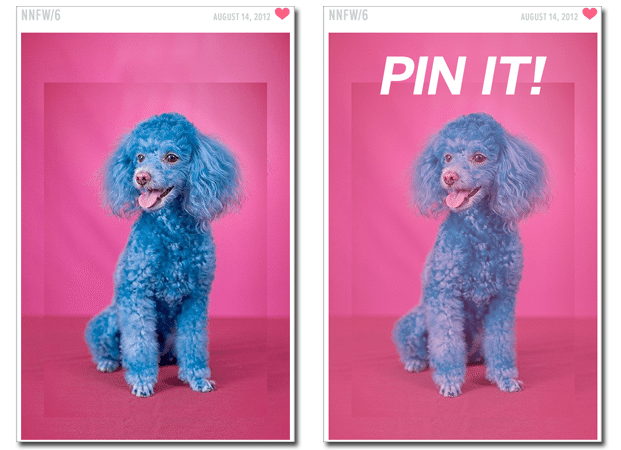
When you hover over an image on Shop Bando’s blog, the picture dulls and a giant “Pin It” overlay pops up, making the call to action pretty impossible to miss.

How To Implement Hover To Pin
To implement this sharing method, find the Pin It Button For Image plugin here, or check out the video below to see a similar plugin in action. Note that the image’s alt text conveniently functions as the description for Pinterest. Pretty darn cool.
Does The Pin It Button Work?
So you’ve taken take the time and effort to install this plugin (it really doesn’t take that long, by the way). Now you’re going to want to know if it’s actually producing results. Lucky for us, there’s an extremely easy way to check if anyone is pinning your stuff.
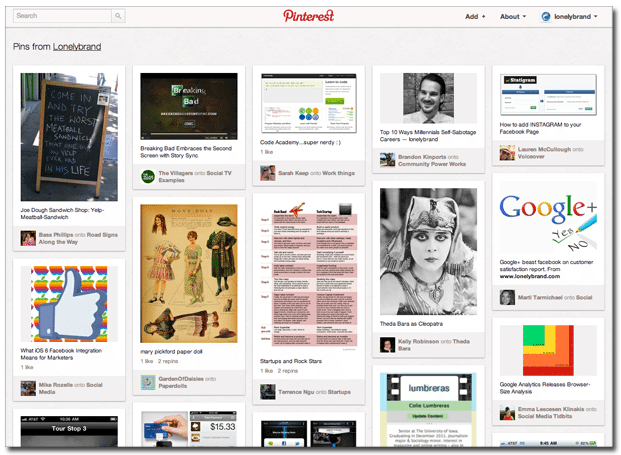
http://pinterest.com/source/lonelybrand.com
Copy the link above and paste in your browser, but be sure to substitute your blog name at the end. You’ll see a page like the one below, showing you which images have been pinned directly from your site. It’s a great way to see which content is (and isn’t) a hit on Pinterest.

What to you think of the hover-to-pin function? Is it a friendly invitation to share, or an unnecessary distraction?
